1. 原文そのまま
〇〇に関しての告知
〇〇県内指定の四箇所の一つとして当施設内の●●が設定されているようですが、この件について関連会社からの申請を受けていません。
故に、無料での入場は、許可しておりません。
アイテム入手目的のみの、無断入場および返金等へのお申し出には応じません。
以上、よろしくお願い致します。
2. 自然な単位(モノ単位)
〇〇に関しての告知
〇〇県内指定の四箇所の一つとして当施設内の●●が設定されているようですが、この件について関連会社からの申請を受けていません。
故に、無料での入場は、許可しておりません。
アイテム入手目的のみの、無断入場および返金等へのお申し出には応じません。
以上、よろしくお願い致します。
1. 原文
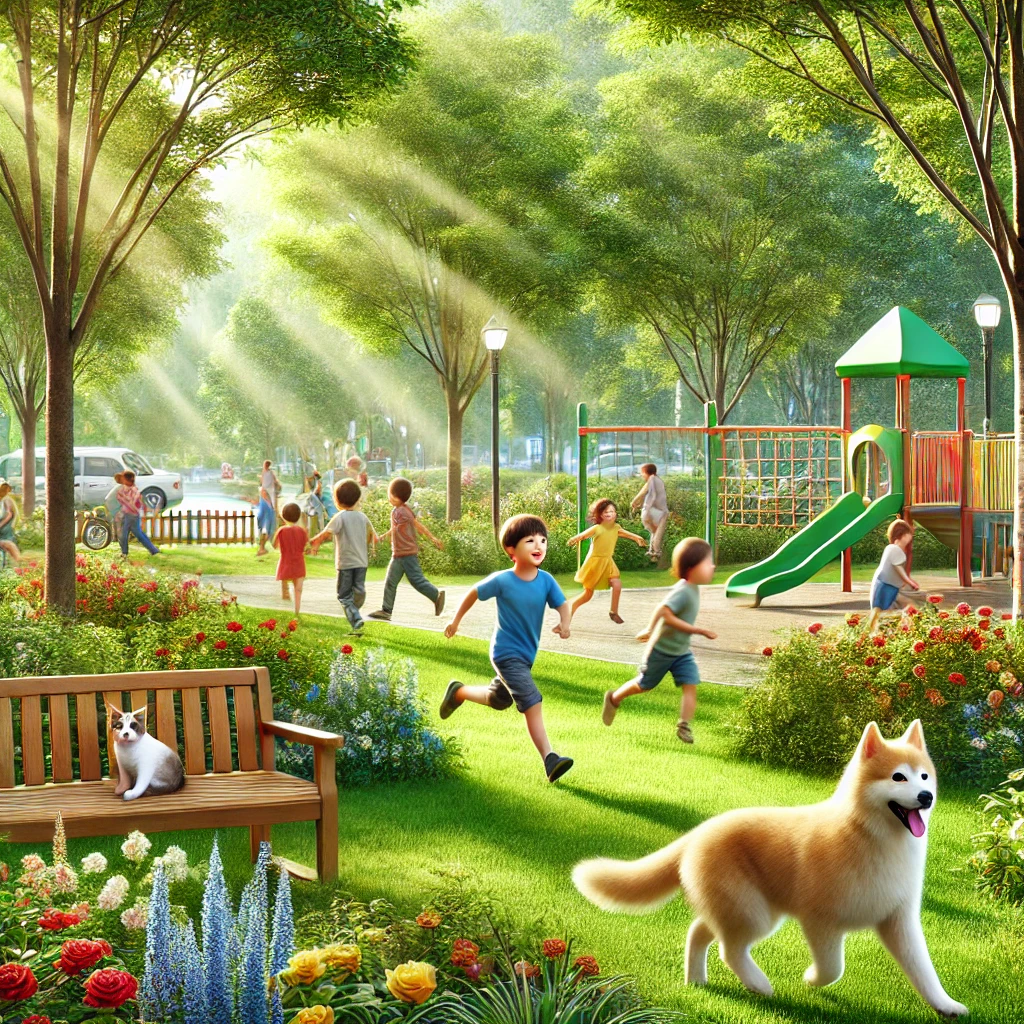
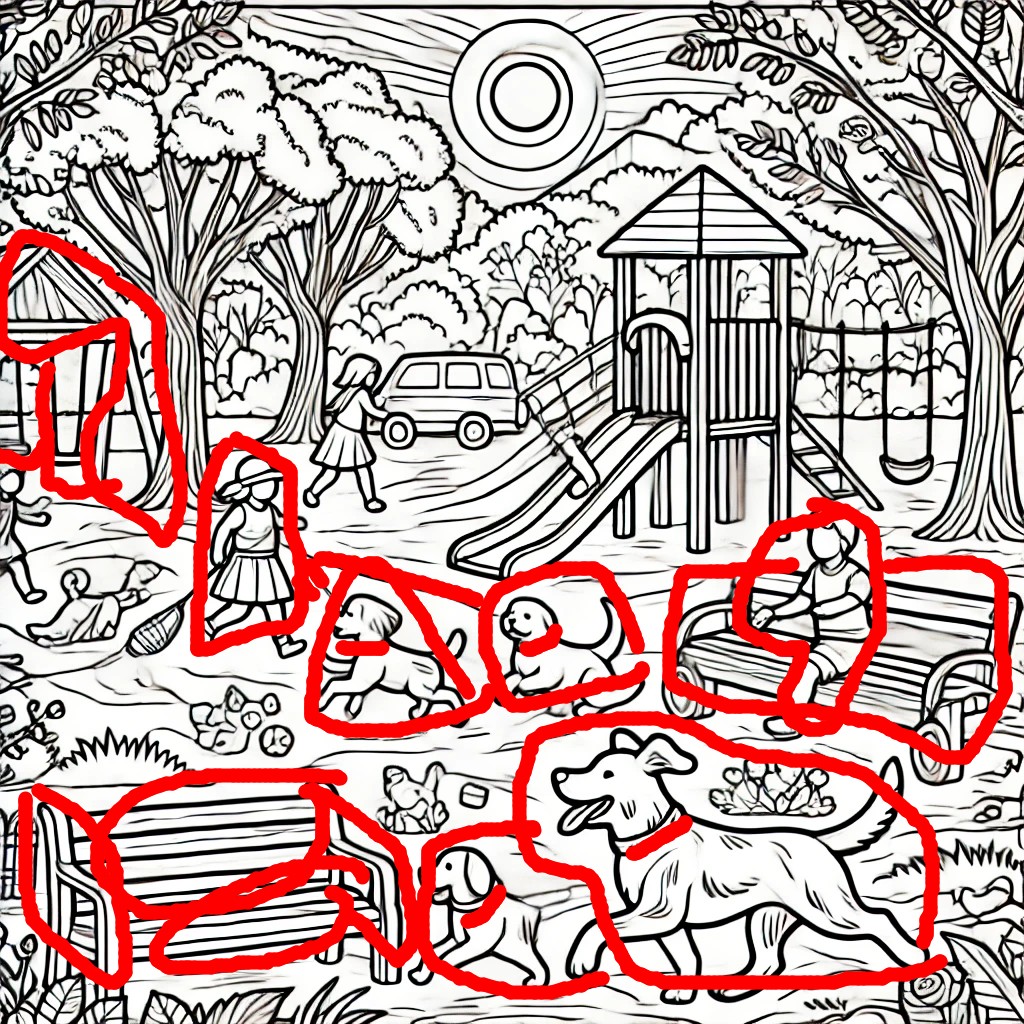
日差しが差し込む明るく温かな昼下がりの公園です。
緑豊かな木々が公園全体を取り囲み、爽やかな風が木々の葉を揺らしています。
子供たちは、カラフルな服を着ており、楽しそうな笑い声が響いています。
元気よく走り回る犬は、見る人に元気を与えます。
ベンチに座っている野良猫は落ち着いた様子で、周囲の喧騒を静かに観察しています。
猫の目は半分閉じられており、リラックスした姿勢です。
公園内には色とりどりの花が咲き乱れ、その美しさがシーンに華やかさを加えています。
遊具もカラフルで、子供たちの遊び場として賑わっています。
2. 自然な単位(モノ単位)
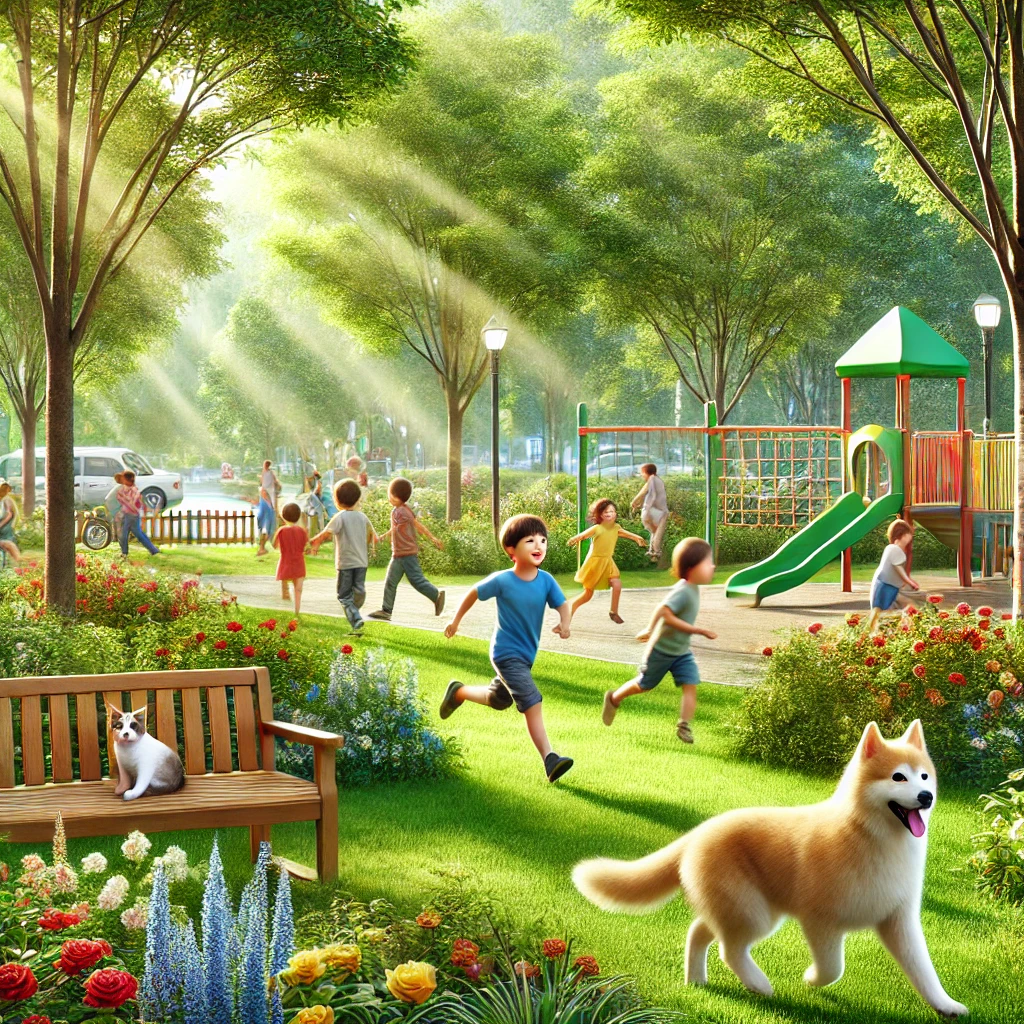
日差しが差し込む明るく温かな昼下がりの公園です。
緑豊かな木々が公園全体を取り囲み、爽やかな風が木々の葉を揺らしています。
子供たちは、カラフルな服を着ており、楽しそうな笑い声が響いています。
元気よく走り回る犬は、見る人に元気を与えます。
ベンチに座っている野良猫は落ち着いた様子で、周囲の喧騒を静かに観察しています。
猫の目は半分閉じられており、リラックスした姿勢です。
公園内には色とりどりの花が咲き乱れ、その美しさがシーンに華やかさを加えています。
遊具もカラフルで、子供たちの遊び場として賑わっています。
自然な単位(平均的)
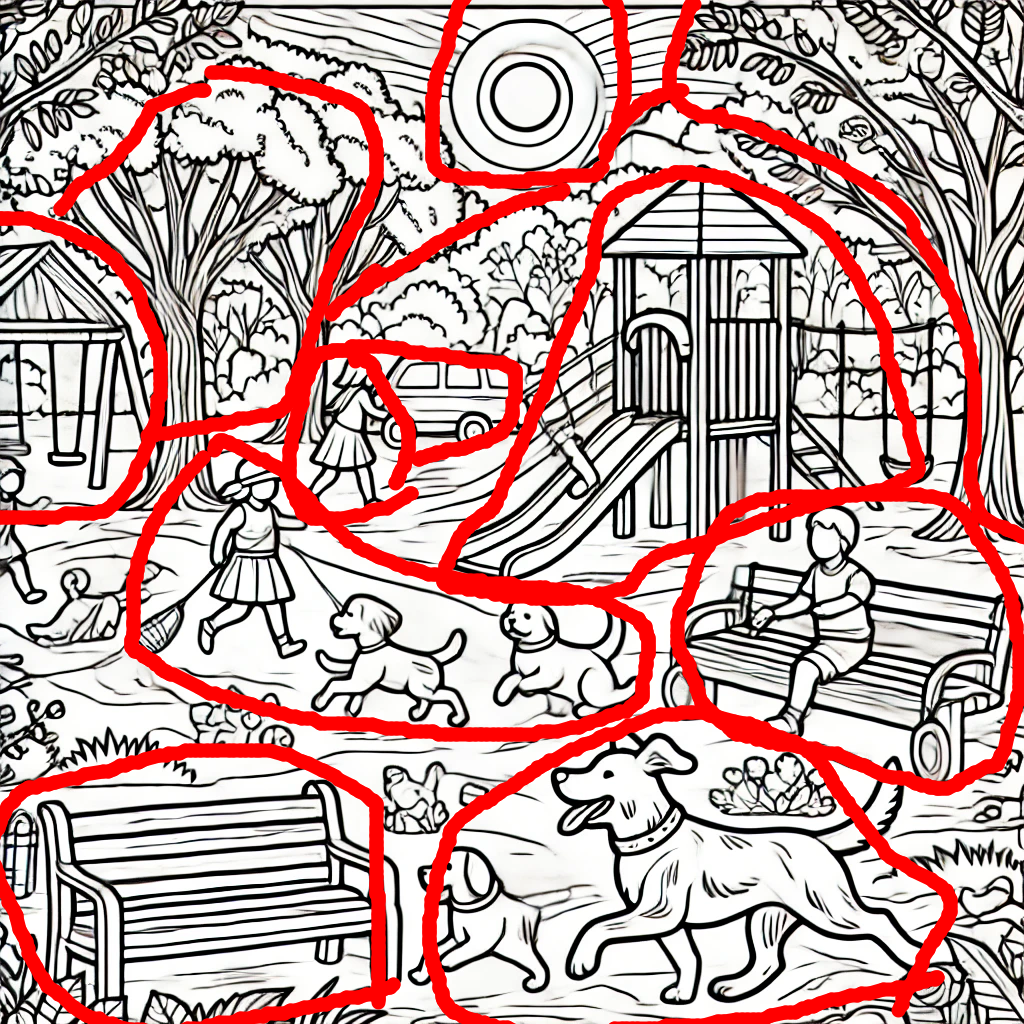
日差しが差し込む明るく温かな昼下がりの公園です。
緑豊かな木々が公園全体を取り囲み、爽やかな風が木々の葉を揺らしています。
子供たちは、カラフルな服を着ており、楽しそうな笑い声が響いています。
元気よく走り回る犬は、見る人に元気を与えます。
ベンチに座っている野良猫は落ち着いた様子で、周囲の喧騒を静かに観察しています。
猫の目は半分閉じられており、リラックスした姿勢です。
公園内には色とりどりの花が咲き乱れ、その美しさがシーンに華やかさを加えています。
遊具もカラフルで、子供たちの遊び場として賑わっています。
自然な単位(とても細かい)
日差しが差し込む明るく温かな昼下がりの公園です。
緑豊かな木々が公園全体を取り囲み、爽やかな風が木々の葉を揺らしています。
子供たちは、カラフルな服を着ており、楽しそうな笑い声が響いています。
元気よく走り回る犬は、見る人に元気を与えます。
ベンチに座っている野良猫は落ち着いた様子で、周囲の喧騒を静かに観察しています。
猫の目は半分閉じられており、リラックスした姿勢です。
公園内には色とりどりの花が咲き乱れ、その美しさがシーンに華やかさを加えています。
遊具もカラフルで、子供たちの遊び場として賑わっています。
自然な単位(とても粗い)
日差しが差し込む明るく温かな昼下がりの公園です。
緑豊かな木々が公園全体を取り囲み、爽やかな風が木々の葉を揺らしています。
子供たちは、カラフルな服を着ており、楽しそうな笑い声が響いています。
元気よく走り回る犬は、見る人に元気を与えます。
ベンチに座っている野良猫は落ち着いた様子で、周囲の喧騒を静かに観察しています。
猫の目は半分閉じられており、リラックスした姿勢です。
公園内には色とりどりの花が咲き乱れ、その美しさがシーンに華やかさを加えています。
遊具もカラフルで、子供たちの遊び場として賑わっています。
1.とても細かい(ボールド20%)
日差しが差し込む明るく温かな昼下がりの公園です。
緑豊かな木々が公園全体を取り囲み、爽やかな風が木々の葉を揺らしています。
子供たちは、カラフルな服を着ており、楽しそうな笑い声が響いています。
元気よく走り回る犬は、見る人に元気を与えます。
ベンチに座っている野良猫は落ち着いた様子で、周囲の喧騒を静かに観察しています。
猫の目は半分閉じられており、リラックスした姿勢です。
公園内には色とりどりの花が咲き乱れ、その美しさがシーンに華やかさを加えています。
遊具もカラフルで、子供たちの遊び場として賑わっています。
2.平均的(ボールド50%)
日差しが差し込む明るく温かな昼下がりの公園です。
緑豊かな木々が公園全体を取り囲み、爽やかな風が木々の葉を揺らしています。
子供たちは、カラフルな服を着ており、楽しそうな笑い声が響いています。
元気よく走り回る犬は、見る人に元気を与えます。
ベンチに座っている野良猫は落ち着いた様子で、周囲の喧騒を静かに観察しています。
猫の目は半分閉じられており、リラックスした姿勢です。
公園内には色とりどりの花が咲き乱れ、その美しさがシーンに華やかさを加えています。
遊具もカラフルで、子供たちの遊び場として賑わっています。
3.とても粗い(ボールド100%)
日差しが差し込む明るく温かな昼下がりの公園です。
緑豊かな木々が公園全体を取り囲み、爽やかな風が木々の葉を揺らしています。
子供たちは、カラフルな服を着ており、楽しそうな笑い声が響いています。
元気よく走り回る犬は、見る人に元気を与えます。
ベンチに座っている野良猫は落ち着いた様子で、周囲の喧騒を静かに観察しています。
猫の目は半分閉じられており、リラックスした姿勢です。
公園内には色とりどりの花が咲き乱れ、その美しさがシーンに華やかさを加えています。
遊具もカラフルで、子供たちの遊び場として賑わっています。